有些人还在使用meta中添加keywords/description这种上个世纪的SEO方法:我感觉除了浪费用户的带宽外已经没有任何意义。虽然现在html代码中很多的meta信息仍然是给机器看的,对于用户仍然不可见,但目的已经有了一些改变:参考Blog发布系统MovableType的模板,我在自己网站的首页的meta中增加了以下3行:便于FireFox浏览器发现网站的RSS视图。
<link rel="alternate" type="application/rss+xml" title="CheDong's Blog + del.icio.us RSS 2.0" href="http://feeds.feedburner.com/blog2">
<link rel="alternate" type="application/rss+xml" title="CheDong's Blog RSS 1.0" href="http://www.chedong.com/blog/index.rdf">
<link rel="alternate" type="application/rss+xml" title="CheDong's del.icio.us RSS 1.0" href="http://del.icio.us/rss/chedong">
这3种RSS分别提供了:我在feedburner烧制的blog+del.icio.us,blog only和del.icio.us only,这样的首页对于蜘蛛更好的遍历网站和发现新页面也很有帮助。
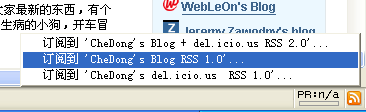
在FireFox浏览器遇到这样的页面后:在右下角会有一个橙色的小图标,点击就可以进行RSS订阅了

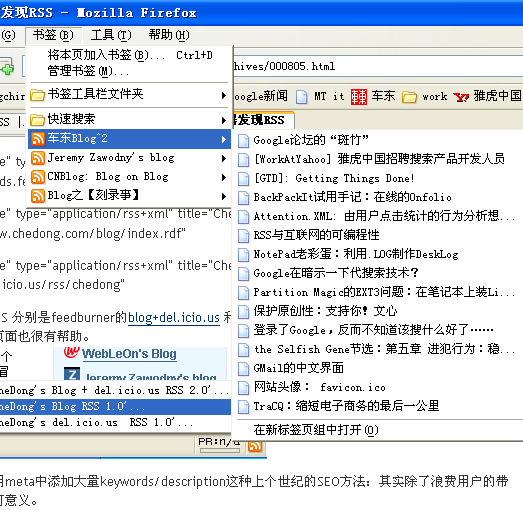
在FireFox中订阅RSS后的效果如下:

版权声明:可以转载,转载时请务必以超链接形式标明文章 利用META帮助FireFox浏览器发现RSS 的原始出处和作者信息及本版权声明。
http://www.chedong.com/blog/archives/000805.html

Comments
实践中发现,META对于GOOGLE的SEO是有影响的。而且在未来的应用中也会越来越有用,RSS是一方面。
由: Mark 发表于 2005年05月17日 上午11时51分
我不大理解这3种代码对自己的MT系统有没有什么其他要去?比如已经安装了XX程序之类,只是添加上去即可?
另外,对其他浏览器适应吗?
由: Danny 发表于 2005年05月19日 夜间04时57分