Yahoo!的Y!Q搜索服务从今年2月份推出后了,今天终于解决了JavaScript的escape导致的中文编码问题,其原理和很多Bookmarklet一样的。
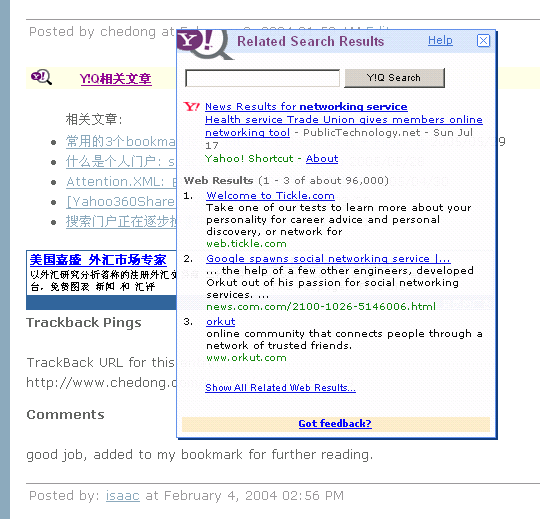
Y!Q服务允许你将一段文字(而不是主题词):直接提交给搜索引擎进行相似文章查找。

这样会比自己提取主题词要方便很多,比如在blog(或者其他发布系统,我使用的是MT)中:可以设置以下代码将BLOG的标题做为“上下文”提交给搜索引擎。
代码如下:
<script language="javascript" type="text/javascript"
src="http://yq.search.yahoo.com/javascript/yq.js"></script>
<form class="yq" action="http://yq.search.yahoo.com/search"
method="post">
<input type="hidden" name="context" value="<$MTEntryTitle$>" />
<div class="yqact">
<input class="yqbt" type="submit"
value="Y!Q相关文章"
onclick="return activateYQ(this)" />
</div>
</form>
版权声明:可以转载,转载时请务必以超链接形式标明文章 在blog中加入Y!Q相关搜索 的原始出处和作者信息及本版权声明。
http://www.chedong.com/blog/archives/000910.html

Comments
挺有意思,尝试下。
由: 大郎 发表于 2005年07月23日 上午10时32分
速度似乎特别慢
由: Fenng 发表于 2005年07月23日 晚上09时12分
是个好东西啊,嘿嘿,拿来试用一下
由: asiapan 发表于 2005年07月24日 夜间01时12分
8错,我尝试一下~
由: songzhen 发表于 2005年07月24日 下午05时29分
我使用了你所提供的代码,,不过怎么发现没有什么显示/?
需要一定的索引时间吗/? 还是怎么回事?
由: haospoke 发表于 2005年11月11日 傍晚08时46分
我使用了你所提供的代码,,不过怎么发现没有什么显示/?
需要一定的索引时间吗/? 还是怎么回事?
由: 在blog中加入Y!Q相关搜索 发表于 2006年11月08日 上午10时31分