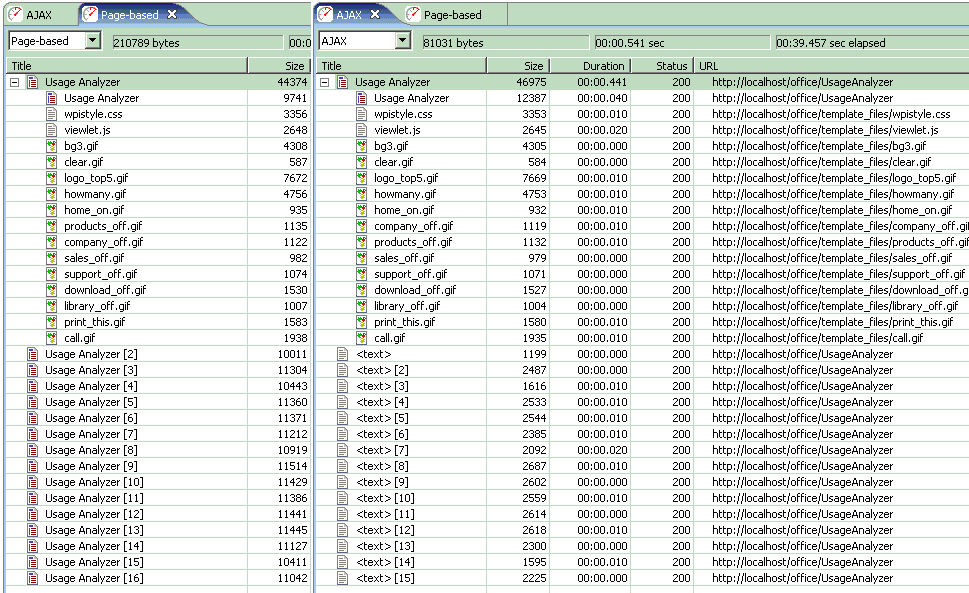
Using AJAX to Improve the Bandwidth Performance of Web Applications这篇文章十分量化的说明了AJAX技术如何节省应用的带宽。我将文章中的2次测试的效果截图用画图组合对比了一下:这样看效果更明显一些

这里有几个基本的结果:
1 包含ajax的应用首次下载要比一般页面刷新方式的应用大:Usage Analyser的ajax版大小12387,原大小9741字节
2 AJAX应用在后面的交互中:只刷新部分需要更新数据 2-3k 而传统的整页刷新模式需要整页重载: 10k左右
3 交互次数越多,AJAX应用的带宽节省效果越明显;
4 整页刷新模式虽然需要重新载入图片等:但由于通知了客户端使用本地缓存的图片和JS等:因此没有重新产生流量,
在此次条件的试验过程中:ajax技术总计节省了超过61%。远远超过预期的50% 而且随着交互次数增加,节省率还会更高。
AJAX技术比刷页方式节省带宽的比例换算公式:
( 交互次数(刷页交互流量 - AJAX交互量) - (AJAX版首次加增加量) ) / (刷页*交互次数 + 首次加载页面大小)
版权声明:可以转载,转载时请务必以超链接形式标明文章 AJAX技术如何节省应用的带宽:多次交互,每次少量更新 的原始出处和作者信息及本版权声明。
http://www.chedong.com/blog/archives/001114.html

Comments
用数字说话,有说服力!
这个公式也很实用。
由: herock 发表于 2006年01月26日 下午12时53分
是不是MT的Blog字体都是这么淡,不好辨识
由: yee 发表于 2006年01月28日 傍晚08时54分
酱油小子引用了这篇文章
Trackback: http://spaces.msn.com/jiangyouxiaozi/
由: POO 发表于 2006年02月14日 上午09时48分
国内好像还没有很好的AJAX应用平台
由: CetaMac 发表于 2006年02月21日 上午10时25分
我到现在还没搞懂和传统的JS+XML有什么区别?
由: conku 发表于 2006年03月20日 傍晚08时28分
我也没搞懂所谓的Ajax与js+xml有什么区别。我觉Ajax得很垃圾,响应速度很慢。好像live.com就是这种技术吧。
由: 搜斧 发表于 2006年03月23日 下午03时33分
这同时也说明了如果不是需要多次访问的页面,比如新浪热门新闻评论这种的,用ajax反而会增加带宽
另外ajax的js设计不当容易使得客户端负担过重,我经常碰到在这些页面出现100%cpu占用的情况。
由: 有些问题 发表于 2006年03月31日 早上08时42分
呵呵~,我现在做的一个项目用到了Ajax,的确有这个问题~
而且占内存~,虽然可以用
但cpu占用很高,特别是在点击操作时,一下到100%,但下将的还行
这段时间,要把页面灰掉~,不让用户操作~,不太友好
不晓得咋整~~~
由: changsong 发表于 2006年04月17日 傍晚07时27分
降低带宽同时也加重了服务器的负载。。双刃剑。
应该把提升用户体验为使用AJAX的目标。
由: skyblue 发表于 2006年06月14日 晚上09时29分
AJAX 对 ActiveX 的使用,是最大的弱点,
Web 上的 ActiveX 和 VBS 容易带来安全隐患,可能会逐步消亡
由: goseaside 发表于 2006年08月09日 上午10时22分