大部分web引用统计系统都实现了基于站内的点击行为分析,但是对于点出到其他网站的链接,由于点出链接地址不一定都部署了相通的统计。那么这些点击行为就要在链接所在的页面在点击的时候触发统计了。传统的是中间转向页面,但这样的
链接机制非常不利于SEO,给蜘蛛带来了大量的麻烦用于识别真正的目标地址;之前介绍过一些基于
鼠标触发机制的页面点出统计方法: 一般是通过在点击的时候触发在当前页面插入一个 img bean,然后统计相应的img 请求实现,现在连这样的点击触发器在Google Analytics统计中也可以自定义实现了: 以下例子在页面点击的时候,会触发Google Analytics生成一个对clickto/TAGET_URL 一个自定义的地址(clickto实际上不存在的)请求访问;
<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write("\<script src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'>\<\/script>" );
</script>
<script type="text/javascript">
var pageTracker = _gat._getTracker("UA-69476-1");
pageTracker._addOrganic("baidu","word");
pageTracker._addOrganic("soso","q");
pageTracker._addOrganic("vnet","kw");
pageTracker._addOrganic("yodao","q");
pageTracker._initData();
pageTracker._trackPageview();
document.onclick = function(e) {
e = e || event;
var el = e.target || e.srcElement;
if ( el.tagName=='A' ) {
pageTracker._trackPageview("\/clickto/" + window.location.href.replace("http:\/\/www.chedong.com/", "") +
el.href.replace("http:\/\/", "\/"));
}
}
</script>
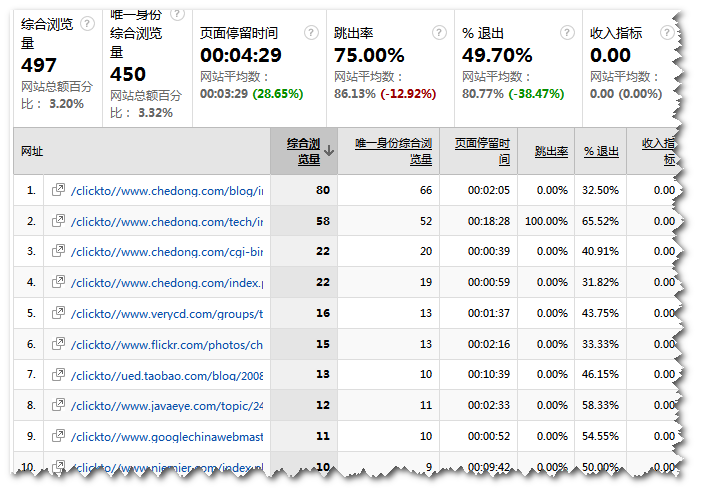
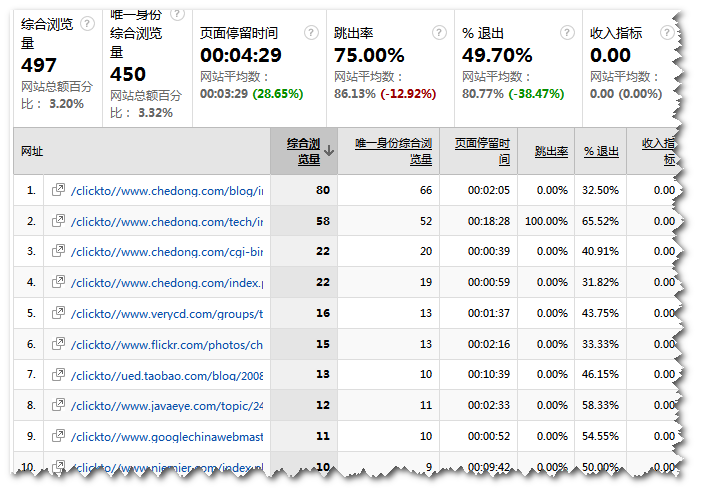
在统计报表中看到的效果就是这样的:

通过在所有访问url中过滤出clickto即可;
感谢
XD同学,这个点出统计例子从
very.cd上学到的;
一个好的例子
胜过长篇大论,可以看到very.cd通过对onclick的触发机制,结合站内的cookie等还实现了客户回访率统计等;
 通过在所有访问url中过滤出clickto即可;
感谢XD同学,这个点出统计例子从very.cd上学到的;
一个好的例子胜过长篇大论,可以看到very.cd通过对onclick的触发机制,结合站内的cookie等还实现了客户回访率统计等;
通过在所有访问url中过滤出clickto即可;
感谢XD同学,这个点出统计例子从very.cd上学到的;
一个好的例子胜过长篇大论,可以看到very.cd通过对onclick的触发机制,结合站内的cookie等还实现了客户回访率统计等;
