技术的复杂性与用户体验的结合,是Marissa Mayer(VP, Search Products & User Experience, Google)对Google产品设计原则的描述(via LukeW的Notes from Design 2.0):
(文字不多,但很值得思考。翻译比较烂,有兴趣的还是看原文吧。)

在Jedi的MT手册上: 有一段关于Movable Type的原意说明:
* 紙面出版系統
* 內容可重用
* 版面易套用
* 模組化處理
* 祇需要做一次苦工
* 增加出版效率
做为一套blog发布系统本身,Movable Type已经太有名了,以至于都快忘记了Movable Type的原本意思是指:活字印刷術(在西方最早的发明者是Gutenberg),这个命名很形象:因为如果互联网是这个时代的纸张,从可重用,模块化,提高效率这方面:blog这种系统的设计还真像是互联网时代的“活字”印刷术。
在美国旧金山南边广阔的峡谷里面,沿着US-101公路,散落着数不清的高科技公司。这就是传说中的硅谷。
这里像交大的闵行校区一样,远离市区,平静而无聊;这里汇集了自然能够给与的最好的风景,有山,有海,有湾,有湖,有森林,甚至也有沙漠。这一切都在开车一两个小时可以到达的区域里面呈现。
不过,对于2006年6月10号这个周末,最吸引我的,还是硅谷的标志,就是数也数不清的高科技公司。我花了一天的时间,列了一个列表,然后一个又一个的驱车访问。
我感兴趣的公司
从众多的公司里面,挑出几家来,并不容易。硅谷著名的公司(如果著名的定义是我有所耳闻的话)起码超过一百家。我拍着脑袋,拽着头发,啃着铅笔,总算列出了下面这30家。硅谷“公司资源”的丰富,可见一斑。
AMD, Adobe, Apple, Cisco, Electronic Arts, Google, HP, Intel, Oracle, Yahoo!, BEA, Borland, eBay, Maxtor, McAfee, NVIDIA, Palm, PayPal, Silicon Graphics, SUN, Symantec, Tivo, Verisign, WebEx, Netscape, Agilent, DreamWorks, Sibel, Netscape, 3Com...
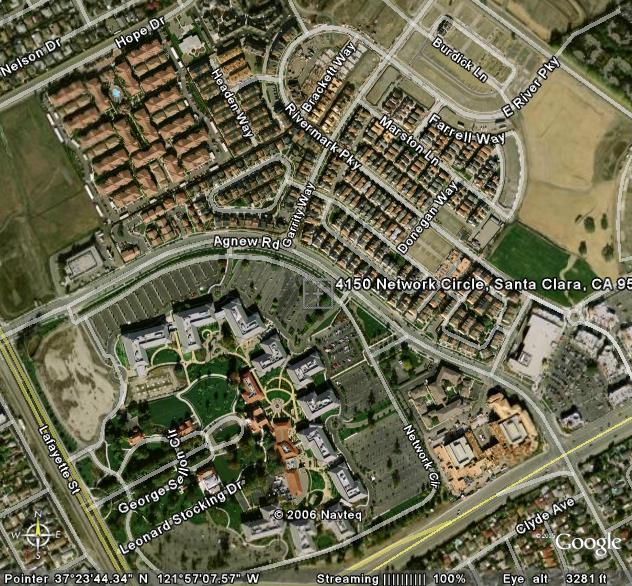
后来,把所有公司的地址在Google里面都查出来,标在纸质的地图上,确定访问的路线,然后用Google Earth把开车路线找到,用笔在纸上画出草图来,最后拿着几张标满密密麻麻的道路的草图就上路了。我觉得自己就像是《越狱》里面的Michael Scofield。
我的路线
在开始访问的时候,我还是把名单压缩到我最感兴趣的10家里面。顺序是:从酒店先延San Jose第一大街到PayPal,BEA,之后到达Cisco,在附近的中餐馆吃午餐,然后折回来,途经Maxtor,转到Montague大街,到Sun,然后访问同一条街上面的Intel,再到附近Sunneyvale第七大街的Yahoo!,之后是Palm,AMD和苹果,最后沿280公路到达eBay。可惜风景秀丽的Oracle和旁边的硅谷发源地惠普因为稍微往北了一点,决定以后再去。


BEA的门牌倒是很有特色,有水毕竟是不一样。


Cisco很大。对于我这种习惯了新兴的互联网公司的人来说,已经很难想象老牌的硬件制造厂商为什么需要这么多的人和房子。一个趣闻,Cisco的名字和logo的来源,是因为他们在注册公司之前,开车经过金门大桥。他们觉得旧金山好漂亮,所以就把金门大桥作为logo,并且把San Francisco的最后五个字母,cisco作为公司名称。直到最近几年,他们才把正式名字中的c有小写改称大写。想必Cisco华人很多,在总部附近我发现了我在硅谷见过的中餐馆最集中的区域。


Sun的总部和斯坦福大学很像,是那种西班牙风格的房子以及广阔的空地。SUN最早是“Stanford University Networks“的缩写,无怪乎处处都有斯坦福计算机中心的影子。


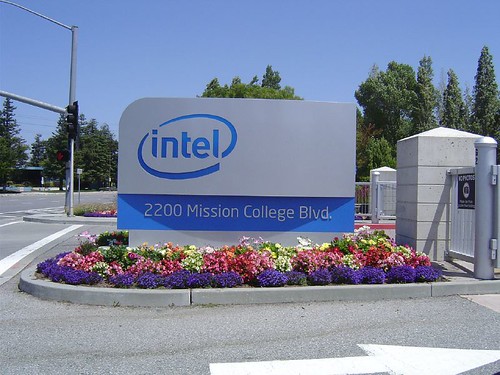
Intel的总部,不像我想象的一样是一个工厂。他更像一个研究所。这里什么都是天蓝色的。楼是蓝的,牌子是蓝的,连凳子都是蓝的。



参观了这么多美国的公司,从西雅图到湾区,有大门有围墙的倒真不多见。Intel就有围墙,还有一个象征意义的大门。如果大门关闭,你就无法进入。如此戒备森严的公司,半个小时以后我又看到了一家,就是它的死对头,AMD。
Yahoo!的总部,和Google很像。平心而论,Yahoo!的总部对于我来说,比Google还好,有更多的空间,有更多的体育设施,还有在楼里面就看到的旧金山湾的水景。比起Google出门就是一个大山包,一路上坡的感觉还是好很多。如果风水先生来看的话,一定是Yahoo!的风水好。只不过现在,Googleplex比Yahoo! Campus更著名,更吸引钦羡的目光。
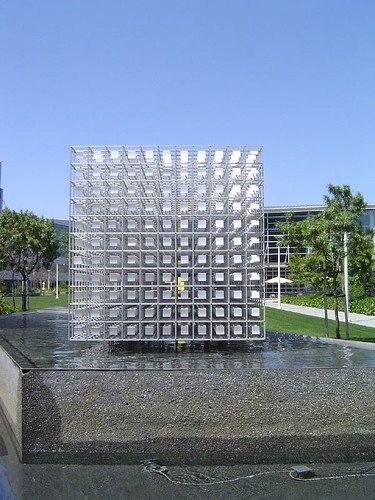
Yahoo!总部最突出的就是那些匪夷所思的,把人的想象带到未来的现代雕塑。






Palm一般,除了几幢楼以外,没有什么可圈可点之处。让我隐约有一种感觉,仅仅是互联网公司,才把总部建得无比张扬,传统的无论是硬件公司,还是软件公司,大都偏于朴实和保守。


AMD彻底不得门而入。他不但有围墙,有门,而且大门紧闭。道路到此结束,就见路上用白油漆夸张的刷出,“Prviate Propety”。我撤。。。

终于到了Apple,位于Cupertino的Apple,位于无限循环路一号的Apple。据说,这个街道的名字来源于一个Apple内部的传说。据说,1980年,当苹果买了一个Cray X-MP的超级计算机的时候,大家纷纷传言说,“Cray快得连无限循环语句都可以在2秒钟内执行完毕。”于是,苹果总部的几幢楼就分别被命名为无限循环路一号到七号。甚至连写苹果历史的书都叫做:《Infinite Loop》






eBay的总部,倒是没有任何的新奇的地方。就像eBay朴实的商业运作原则一样,除了几幢庞大的三层楼以外,没有球场,也没有雕塑。虽然eBay是一家互联网公司,其实却并不应该放在高科技公司的队伍里面。eBay的成功是对商务的理解,不是对技术的掌握。(更多图片。其中有些是前一次去硅谷的时候拍的。)
硅谷印象
前几天,hehe留言让我在页面上放一个搜索框,说这样就可以在新的Google Toolbar 4.0 beta中加入我这个blog的一个按钮, 就可以很方便的在toolbar上面订阅这个rss。 不过今天偶然看到doubleaf的加按钮的链接, 觉得改改就可以了, 不用加搜索框。
其实挺简单, 帮助文件都不用看, 先做一个xml文件,这样写。
<?xml version="1.0"?>
<custombuttons xmlns="http://toolbar.google.com/custombuttons/">
<button>
<site>http://blog.donews.com/biantaishabi</site>
<title>BTSB Family</title>
<feed refresh-interval="1000">http://feeds.feedburner.com/biantaishabi</feed>
<description>Just tell the man from his name...</description>
</button>
</custombuttons>
把site,feed标签中的链接换成自己的就可以了, 还可以加description, 我加的是“人如其名”。 那个refresh-interval大概是更新feed的频率,我也不知道单位, 随便写了一个1000。
然后传到一个可以下载的地方, 我是传到了google pages。 再用这个链接 http://toolbar.google.com/buttons/add?url=http://biantaishabi.googlepages.com/google-button.xml , url后面就是这个xml文件的地址。还可以加icon, 双叶还有一个非常酷的图标, 我没有艺术细胞, 所以从来也没有icon, 所以显示出来是个默认的搜索的图标。 我都是改的双叶的……
这样就可以了,我想如果你想做更复杂的定制按钮,可以去看toolbar的帮助, 应该会写得很清楚。 谢谢双叶!!!
UPDATE:谢谢呵呵帮我做了一个favicon!
http://toolbar.google.com/buttons/add?url=http://biantaishabi.googlepages.com/google-button-hehe.xml
我自己也做了一个B字的图标,点这个链接就可以用我的了
http://toolbar.google.com/buttons/add?url=http://biantaishabi.googlepages.com/google-button.xml
Our crack design team is at it again, this time having raised a cloud of dust around this very blog: Burning Questions. Once they sanded down the aging outer layer, they revealed something that looks a lot more like us: Fresh and feedy. While we realize that nothing shouts "Confidence!" quite like a pile of blue matchsticks, we felt that replacing them with bright, shiny, useful links and much-needed information might benefit both our casual and dedicated Burning Questions readership a bit more.
Highlights of our new design include a lot more about us and our goings-on (it is our blog, after all). We've attempted to bring some of the popular sections of our Web site front and center. Check out the following hotness: