The new version of Gmail I was talking about the other day is already available in some Gmail accounts. If you see a link to an "older version" at the top of the page, that means you can enjoy the new features: mail prefetching, updated contact manager and other small updates.

Gmail has a new architecture that improves the performance and the usability. Now you can use the back button in your browser and bookmark URLs from different Gmail views because the URLs change when you go to a different section. The messages are prefetched when Gmail loads so you don't have to wait too much until a message is displayed.
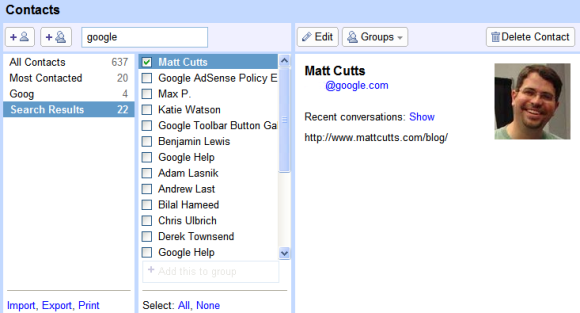
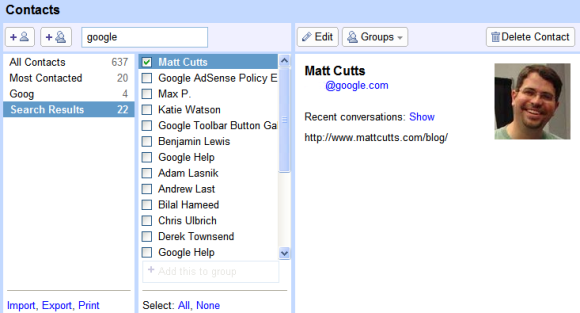
The new contact manager has inline search, better options to delete contacts or add them to a group, the address is now structured and you can enter usernames for different IM networks. You can also export the contacts in vCard format, export the contacts from a group and print your address book so you can use it offline. If you want to see the new contact manager and you don't have the new version of Gmail, don't worry. It's a separate application that can be found at
this URL.

Gmail also added an option to create filters based on the current message and a mystery-meat "mute" that brings to the interface
an already existing feature. When you hover over a contact name you'll no longer see only the picture, now Gmail shows a beautiful contact card that lets you view the recent conversations with one click.



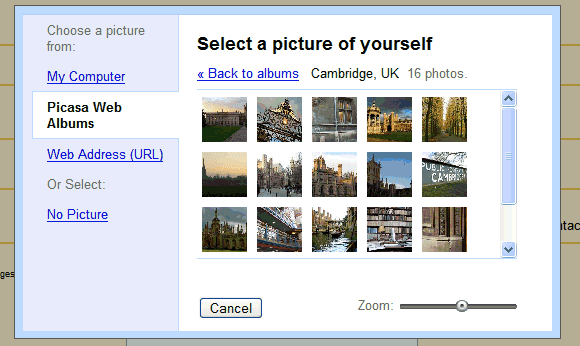
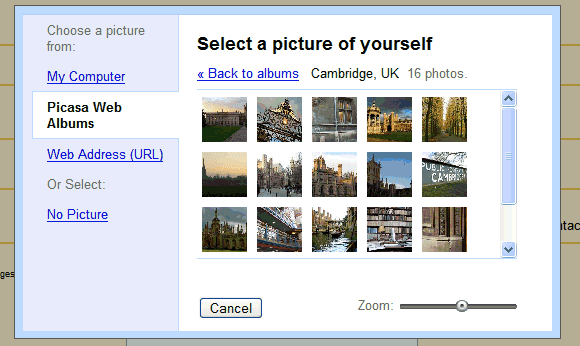
There are more options for displaying Gmail chat and you can now select a photo for your profile from Picasa Web Albums. Gmail will probably use
the same profiles available in Google Maps and Google Shared Stuff.


Here are some comments from those who have the new version.
Chris: "Just experienced the new interface. The load time for the inbox takes a bit longer, but my goodness are the instantaneous load times of the pre-fetched emails ever convenient."
Anonymous: "The new interface seems quite a bit slower to me. Prefetched messages do load more quickly, but switching to labels/folders that have many messages now takes quite a bit longer. (E.g. switching to All Mail or Sent Mail from the inbox seems to be quite a bit slower now.) The new contacts manager is surprisingly unstable for a Google web product as well."
Gmail's interface is almost identical, but
the team promises to add more features in the future. "The Gmail team has been working on a structural code change that we'll be rolling out to Firefox 2 and IE 7 users over the coming weeks (with other browsers to follow). You won't notice too many differences to start with, but we're using a new model that enables us to iterate faster and share components."
Bottom line - Gmail 2.0
- limited testing: Firefox, IE 7 (only some users)
- new JavaScript architecture
- look for: permalinks, new contact manager, photo picker, mail prefetching
- there aren't many new features, but I think these are the first steps for the
social Gmail{ Thanks, Jason Persampieri. }

 潘力 (Andre Pan, a.k.a POPOEVER)
潘力 (Andre Pan, a.k.a POPOEVER)













 < /a>本站作品采用
< /a>本站作品采用