Keeping up with the spirit and celebrations of India's 60th year of Independence, we present to you a new platform that showcases our favourite ideas for Indian users: Google India Labs. Enthusiastic bloggers noted our initial announcement on 15th August; now here's the full story.
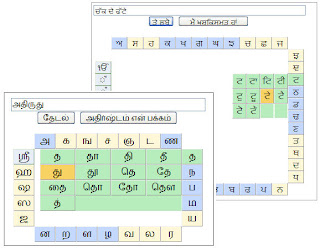
Though 60 years young, India has a history dating back to the dawn of civilization. The incredible diversity of this great nation is the kind of challenge Google loves. And in line with our mission of making information universally accessible, we're now offering an easier way to search in 14 Indian and South Asian languages. You don't need a special keyboard or software; all you need is a web browser, a mouse, and a Unicode font for your language. So whether you speak অসমীয়া (Assamese), বাংলা (Bengali), ગુજરાતી (Gujarati), हिंदी (Hindi), ಕನ್ನಡ (Kannada), മലയാളം (Malayalam), मराठी (Marathi), नेपाली (Nepali), ଓଡ଼ିଆ (Oriya), ਪੰਜਾਬੀ (Punjabi), संस्कृतम् (Sanskrit), සිංහල (Sinhala), தமிழ் (Tamil), or తెలుగు (Telugu), we can help you find content on the web in your language. To get started, add one or more of these iGoogle gadgets to your personalized iGoogle home page. You can use these gadgets to compose queries, and ask Google to search the vast Internet in your very own language.
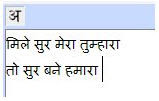
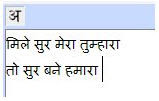
If you're interested in writing in Hindi, we have brought out the transliteration feature from Blogger into an independent product of its own: Google Indic Transliteration. This tool will let you type in Hindi, using an English keyboard. Type out words phonetically, and let Google convert them into the correct Hindi word. For example, type "Bharat" to see "भारत". You'll soon discover that our sophisticated transliteration technology makes it really easy to compose in Hindi. Our algorithm might get the occasional word wrong, but it is always willing to learn. You can teach it by clicking on the wrong word and correcting it. This is also available as an iGoogle Gadget.


We've really enjoyed bringing these products to you, and we're eager to hear from you. There is a new user community for discussion around our new technologies, and we'll keep adding new things to our Labs page, so please visit us often.